how to use hexo
搓手手
开发点评系统
周末两天用 symfony 写了个小的点评系统,接入到 hexo 搭建的博客上,下面放上 git 地址
https://github.com/eatmeatball/api.nonodi.com 前端代码 --baseUri要替换成自己的-- 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
<html>
<head>
<meta charset="utf-8">
<title>blog</title>
</head>
<body>
<style type="text/css">
@charset "utf-8";
#commentsProvidedHzj {
padding: 10px;
border-top: 2px solid #cccccc;
border-bottom: 2px solid #cccccc;
font-family: "Helvetica Neue", Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3", "WenQuanYi Micro Hei", "Microsoft YaHei UI", "Microsoft YaHei", sans-serif;
letter-spacing: 0.05em;
}
#commentsProvidedHzj .avatar {
width: 10%;
float: left;
padding-top: 7px;
}
#commentsProvidedHzj .comment-info {
width: 85%;
float: left;
line-height: 1em;
margin-left: 10px;
}
#commentsProvidedHzj .comment-info .nickname {
font-size: 18px;
font-weight: bold;
line-height: 1.5em;
}
#commentsProvidedHzj .comment-info .time {
font-size: 13px;
color: #999999;
}
#commentsProvidedHzj .comment-info .content {
border-top: 2px dotted #cccccc;
padding-top: 5px;
font-size: 15px;
font-weight: 300;
line-height: 1.5em;
width: auto;
}
#commentsProvidedHzj .comment-info a.reply {
display: block;
float: right;
font-size: 14px;
color: #999999;
cursor: pointer;
}
#commentsProvidedHzj input,
#commentsProvidedHzj textarea,
#commentsProvidedHzj button {
border: none;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.25);
border-radius: 2px;
}
#commentsProvidedHzj input {
width: 28%;
margin: 0;
padding: 5px;
margin-right: 2%;
height: 32px;
font-size: 18px;
line-height: 32px;
}
@media only screen and (max-width: 720px) {
#commentsProvidedHzj input,
#commentsProvidedHzj textarea {
border: 1px solid #cccccc;
}
#commentsProvidedHzj input {
width: 27%;
}
}
@media only screen and (max-width: 400px) {
#commentsProvidedHzj input {
margin-right: 1%;
}
}
@media only screen and (max-width: 350px) {
#commentsProvidedHzj input {
margin-right: 0;
}
}
#commentsProvidedHzj textarea {
width: 96%;
font-size: 18px;
line-height: 24px;
margin-top: 10px;
padding: 5px;
}
#commentsProvidedHzj button {
width: 10%;
margin-left: 5px;
margin-top: 10px;
appearance: button;
cursor: pointer;
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
height: 32px;
min-width: 80px;
}
</style>
<div id="commentsProvidedHzj">
<div class="commment">
<div v-for="comment in info" class="comment">
<div class="avatar"><img :src="comment.avatarUri" alt="nihao avatar"></div>
<div class="comment-info">
<div class="nickname">${comment.nickname}</div>
<div class="time">${comment.createTime}</div>
<div class="content">${comment.content}</div>
<a class="reply" herf="#submit4hzj">回复</a>
</div>
</div>
</div>
<div style="clear: both; height: 30px;"></div>
<div class="submit">
<input type="text" class="nickname" v-model="submit.nickname" placeholder="nickname(必填)">
<input type="text" class="email" v-model="submit.email" placeholder="email">
<input type="text" class="website" v-model="submit.website" placeholder="website">
<br>
<textarea name="" id="submit4hzj" cols="30" rows="10" class="content" v-model="submit.content"
placeholder="content(必填)"></textarea>
<button v-on:click="submitComment()">提交评论</button>
</div>
</div>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> -->
<script src="https://vuejs.org/js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
$app = new Vue({
delimiters: ['${', '}'],
el: '#commentsProvidedHzj',
data: {
info: null,
submit: {
'nickname': '',
'email': '',
'website': '',
'uuid': '',
'content': ''
},
baseUri: 'https://xxx.xxx.com',
},
mounted() {
var identity = window.location.href;
axios.get(this.baseUri + '/comments', {
params: {
uuid: this.submit.uuid,
identity: identity
}
}).then(response => (
this.info = response.data.value.comments,
this.submit.uuid = response.data.value.uuid
))
.catch(error => console.log(error))
},
methods: {
submitComment: function () {
axios.get(this.baseUri + '/addComment', {
params: {
nickname: this.submit.nickname,
email: this.submit.email,
website: this.submit.website,
uuid: this.submit.uuid,
content: this.submit.content
}
})
.then(response => (console.log(response.data)))
.catch(error => console.log(error))
var identity = window.location.href;
axios.get(this.baseUri + '/comments', {
params: {
uuid: this.submit.uuid,
identity: identity
}
}).then(response => (
this.info = response.data.value.comments,
this.submit.uuid = response.data.value.uuid
))
.catch(error => console.log(error))
}
}
});
</script>
</body>
</html>
编写迁移脚本
之前由于用不惯hexo自带的生成文章的方式于是单独写了个php文件辅助生成,由于写的比较匆忙导致也有些bug。时间推移就想改进以下,因为不想在hexo中大量引入php,于是决定废弃这个项目中的php运行文件。(个人看法是不希望php项目中夹杂node工具,node项目中也不要夹杂php工具,这样容易使项目所有功能都跑起来依赖的基建比较多,增加别人参考的成本)
这里先放上之前的php脚本
phelper.php 里面主要部分就是创建文件夹,创建默认文件,日期,和用vscode唤起
1 |
|
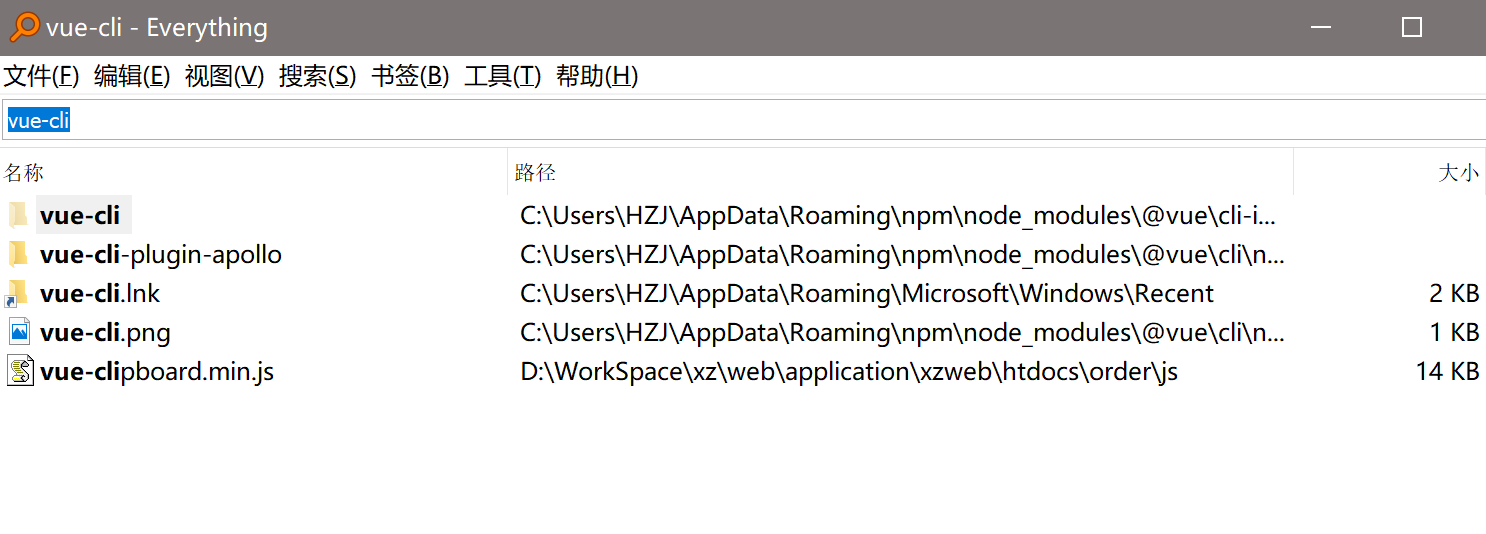
如果我继续使用php编写cli脚本的话,我可能就会期望选用 symfony/console 来定制我需要的交互式命令,因为决定不使用php,所以我需要在npm中寻找对应的包,毕竟都不是新型语言,所以在这种辅助类工具开发上,一旦需求变高,找轮子要优于造轮子,首先我在npm中搜索 command 和 console ,但是结果显示的包更新日期都比在数个月以上了。所以决定更换查找方式。于是决定先参考以下vue-cli引用了类似的包,这里用的everything进行的查询

打开该目录,进入bin文件夹下打开vue(win下可执行文件都是.exe后缀,直接可运行的脚本大多都是.bat然后驱动一个其他脚本语言的脚本,所以这个文件大概率就是个node编写的脚本)
打开bin/vue
1 | #!/usr/bin/env node |
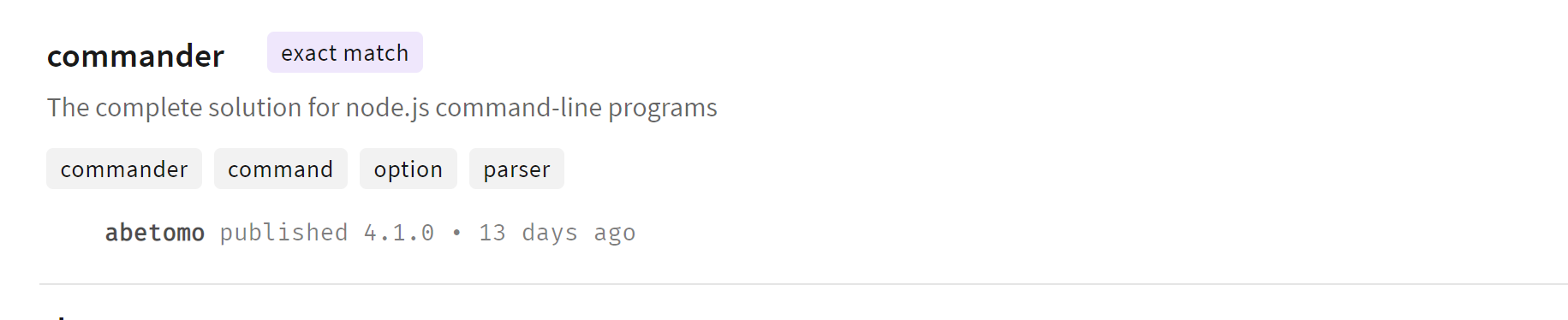
这个文件中引入了commander,于是我们可以去npm查以下这个包,查询结果

最后一次更新也比较近(虽然这不是评价一个包好坏的标准)。
进入文档查询。然后就比较失望了,这个commander只提供了参数式的使用方式并没有提供交互式的cli方式。所以并不满足我的需求。
下一步直接查询node 交互式cli,然后在第一个结果中看到有人指出了inquirer,chalk这两个包,接下来又到知乎逛了以下,了解了以下inquirer和commander,基本确认inquirer、chalk、commander这三个包是我需要的扩展。也比较主流,只是觉得并不像symfony/console对控制台提供的那样全面一些吧,symfony/console提供了参数式、交互式及一定程度的美化、也提供了一些进度条呀,table之类的展示方式。感觉未来node的这三个包也会被其他开发整合到一起来使用。